Static Website တခုကို AWS S3 သုံးပြီး Host လုပ်ခြင်း
Home Blog AWS Static Website တခုကို AWS S3 သုံးပြီး Host လုပ်ခြင်း
Static Website တခုကို AWS S3 သုံးပြီး Host လုပ်ခြင်း
စျေးသက်သာစေတဲ့နည်းလမ်းတခုဖြစ်ပါတယ် hosting or vps လည်းမလိုတော့ပါဘူး Static site တခုကို အလွယ်တကူ host လုပ်ပြခြင်းပဲ ဖြစ်ပါတယ်။ အောက်ပါ အတိုင်းစမ်းကြည့်လို့ရပါတယ်။ အထူးသဖြင့်တော့ Portfolio website မျိုးတွေ Static HTML Template နဲ့ Website မျိုးတွေ Host လုပ်ထားနိုင်ပါတယ်။
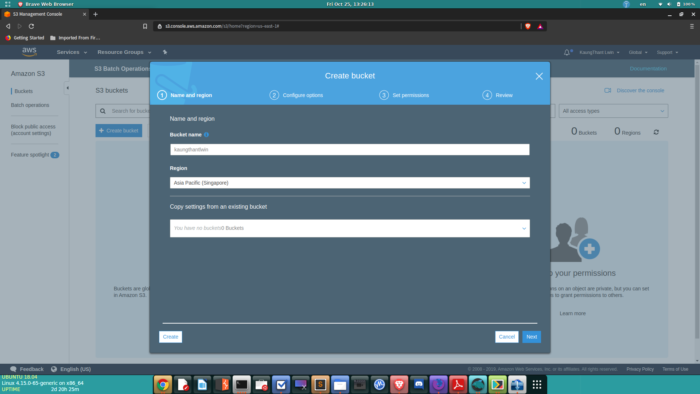
ပထမဆုံးအနေနဲ့ AWS S3 Console ကိုသွားလိုက်ပါ။ https://s3.console.aws.amazon.com/s3/ Create Bucket ကနေ မိမိတို့ပေးခြင်တဲ့ Bucket name နဲ့ဆောက်လိုက်ပါ။ ကျွန်တော်ကတော့ kaungthantlwin ဆိုတဲ့နာမည်နဲ့ပဲ Create လုပ်လိုက်ပါတယ်။

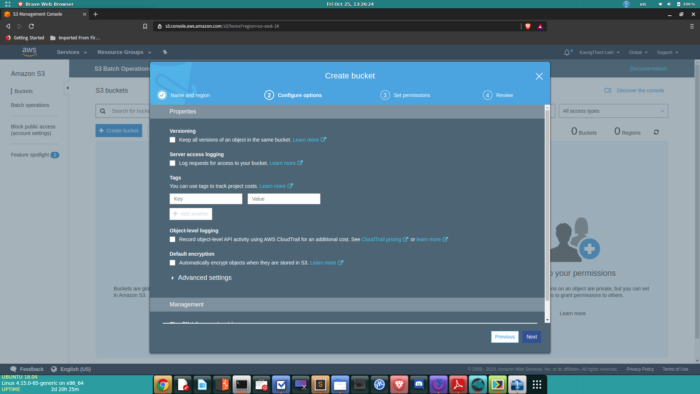
သူ့ရဲ့အဆင့်အတိုင်းတွေပါပဲ Next ကိုနှိပ်ယုံပါပဲ။ အောက်ကပုံကလို Server access logging တွေ On ချင်သပဆိုလည်း On လို့ရသလို ကျွန်တော့်လိုပဲ မ On ပဲနဲ့လည်း လုပ်လို့ရပါတယ်။

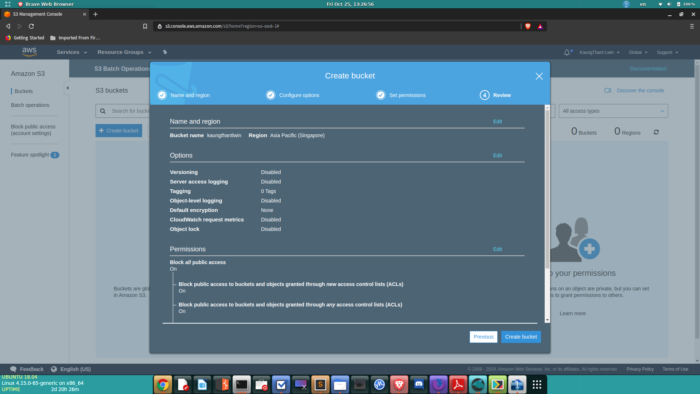
Permission ပေးတဲ့အဆင့်မှာလည်း Default အတိုင်းထားလို့ရပါသေးတယ်။ နောက်ပိုင်းကျမှ Permission ကိုပြန်ပြောင်းပေးလို့ရပါတယ်။

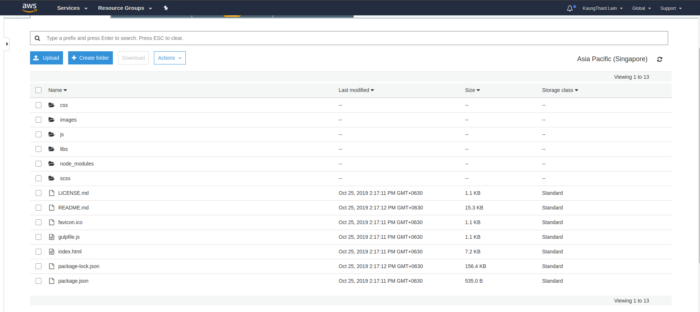
Create Bucket လုပ်ပြီးတဲ့အခါမှာတော့ ကျွန်တော်တို့ အနေနဲ့ file တွေ တင်လို့ရမယ့် Bucket တခုတည်ဆောက်ပြီးပြီ ဖြစ်ပါတယ်။ ကျွန်တော်တို့ တင်လို့တဲ့ Static Website File တွေ အကုန်လုံးကို Upload ကနေ အကုန်ရောက်အောင်တင်ပေးရမှာပါ။ ကျွန််တော်ကတော့ ကျွန်တော့်ရဲ့ Portfolio Static website က Content တွေ အကုန်လုံးကို တင်လိုက်ပါပြီ။

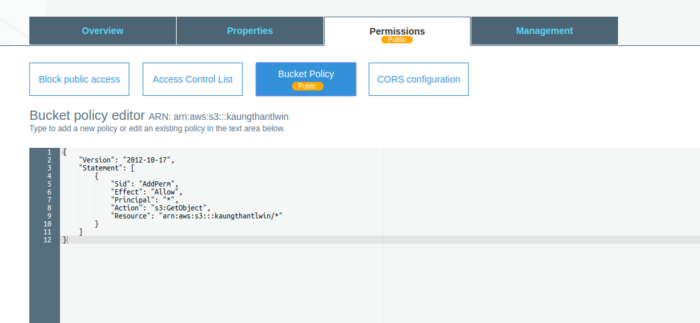
နောက်တဆင့်အနေနဲ့ကတော့ Bucket ရဲ့ Permission tag လေးကိုသွားရပါလိမ့်မယ်။ ကျွန်တော်တို့ Website ရဲ့ file တွေကို Public ကနေ Read Access ရဖို့အတွက် Bucket Policy မှာ သွားပြီး Get ကို allow လုပ်ပေးဖို့လိုပါတယ်။ အောက်ပါလင့်ကနေလည်း AWS ရဲ့ Bucket Policy Example တွေ ကြည့်လို့ရပါတယ်။
https://docs.aws.amazon.com/AmazonS3/latest/dev/example-bucket-policies.html


Bucket Policy မှာအောက်ပါ Policy Json Format လေးကို ထည့်ပေးဖို့လိုပါတယ်
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::yourbucketname/*"]
}
]
}

အထက်ပါ ပုံလို Permission မှာ Public Access ဖြစ်သွားတဲ့အခါ ကျွန်တော်တို့အနေနဲ့ အဆင့်တခုတော့ပြီးမြောက်သွားပါပြီ Public Access ဖြစ်ဖို့အတွက်လည်း Block Public Access မှာ Off လုပ်ပေးဖို့လည်းလိုပါအုံးမယ်။ နောက်တဆင့်ကတော့ Static Website အဖြစ် Properties tag မှာပြောင်းလည်းပေးခြင်းပဲ ဖြစ်ပါတယ်။ အောက်ပါပုံမှာ ကြည့်ရှူ့နိုင်ပါတယ်။

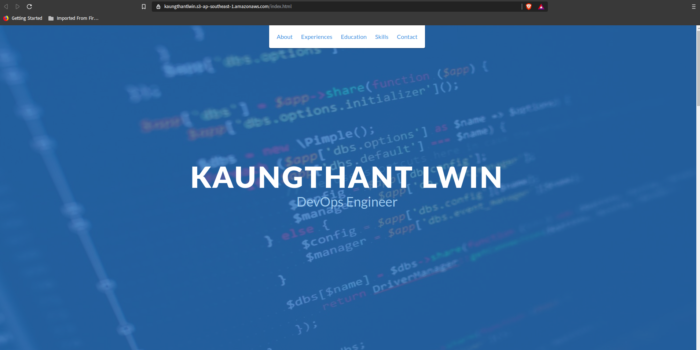
Save လုပ်ပြီးတဲ့အခါ ကျွန်တော်တို့ endpoint ဆိုတာကလေးကနေ ကျွန်တော်တို့ ရဲ့ Static Website လေးကို ၀င်ကြည့်လို့ရပါပြီ။ တကယ်တော့ ဒီ endpoint ကို Route 53 သုံးပြီးတော့လည်း domain point နိုင်ပါသေးတယ်။ကျွန်တော်အနေနဲ့လကုန်ရက် Domain ဖိုးမရှိလို့ မစမ်းပြခြင်းသာ ဖြစ်ပါတယ်။မိမိဘာသာ စမ်းချင်သပဆို စမ်းလို့ရပါသေးတယ်။ အခုဆိုရင်တော့ ကျွန်တော့်ရဲ့ Portfolio Website လေးကို အောက်ပါ s3 endpoint link လေးကနေသွားရောက်ကြည့်လို့ရပါပြီ။
https://kaungthantlwin.s3-ap-southeast-1.amazonaws.com/index.html

အားလုံးလည်း အဆင်ပြေကြမယ်လို့ထင်ပါတယ် အခက်အခဲရှိရင်လည်းမေးနိုင်ပါတယ်ခဗျာ။ဖတ်ပြီး အဆင်ပြေတယ် သဘောကျတယ်ဆိုရင်လည်း Share ပေးခြင်းဖြင့် အသိအမှတ်ပြုစေချင်ပါတယ်။
ကောင်းသန့်လွင်
DevOps @Myanmar
#AWSUGMM